
Готовлю ролик по React 18 версии и много кто пропускает такой хук как useId
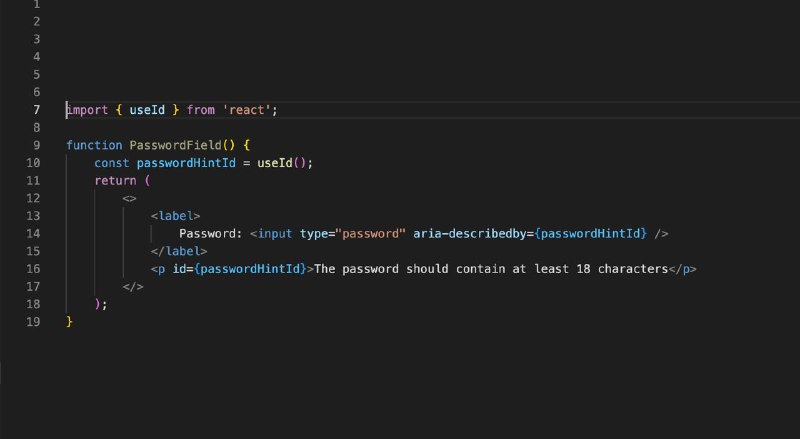
Думаю в целом каждый из вас слышал про конкурентные режимы, батчинги и прочее. Но не везде упоминают новый маленький хук как useId. Это хук React-а для генерации уникальных идентификаторов, которые могут быть переданы атрибутам.
С первого взгляда просто, но а зачем нам вообще какие-то генерации случайных значений, если это можно сделать, как счетчик, одной строкой. Отличие тут начинаются когда мы это все рендерим на стороне сервера.
При рендере на стороне сервера сначала мы имеем просто HTML, дальше его уже покрываем нашим JS кодом, то есть гидрируем. И вот когда на клиенте уже мы покрываем его JS кодом, наш счетчик может выдавать некорректные/непоследовательные значения, запуская же useId мы уверены в том что между клиентом и сервером будет все одинаково
🔥 Накидайте огней если ждете видео по React 18🔥
Думаю в целом каждый из вас слышал про конкурентные режимы, батчинги и прочее. Но не везде упоминают новый маленький хук как useId. Это хук React-а для генерации уникальных идентификаторов, которые могут быть переданы атрибутам.
С первого взгляда просто, но а зачем нам вообще какие-то генерации случайных значений, если это можно сделать, как счетчик, одной строкой. Отличие тут начинаются когда мы это все рендерим на стороне сервера.
При рендере на стороне сервера сначала мы имеем просто HTML, дальше его уже покрываем нашим JS кодом, то есть гидрируем. И вот когда на клиенте уже мы покрываем его JS кодом, наш счетчик может выдавать некорректные/непоследовательные значения, запуская же useId мы уверены в том что между клиентом и сервером будет все одинаково