
🤖Недавно понял что много кто путает понятие реактивность с обычной динамикой🤖
То что вы в React изменив стейт сразу увидели изменения в layout, не озночает что это произашло реактивно. Реактивность это - это парадигма программирования, которая позволяет разработчикам создавать приложения, которые автоматически обновляются при изменении данных, на которые они полагаются. Это и используется при разработке интерфейсов для создания пользовательских интерфейсов, которые реагируют на пользовательский ввод или изменения в данных, не требуя ручного вмешательства.
То есть React, для кого-то любимый для кого-то нет, не является реактивным по той причине, что для того чтобы что-то перерисовалось нам нужна магия в лице стейтов и их имзенений. Те кто взаимодействовал с Angular/Vue как раз поймут разницу, так как там объявив переменную мы можем реактивно ее менять.
Хорошим представителем реактивности является библиотека Rxjs.
В этой библиотеке есть два ключевых понятия: Observable объект и Observer:
- Observable - это источник данных, который может сообщать: Данные, Сигнал о завершении, Ошибка.
- Observer - это потребитель данных. У него есть методы, которые вызываются в зависимости от поступившего события
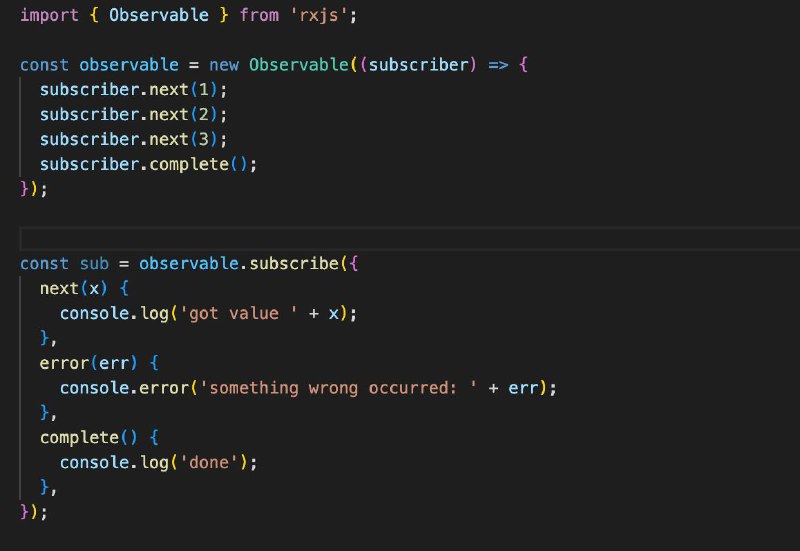
На прикрепленном фото пример такого на Rxjs. Важно понимать что на это дело не ограничивается и там очень много всего
🔥 Накидайте кучу ваших реакций 🔥
То что вы в React изменив стейт сразу увидели изменения в layout, не озночает что это произашло реактивно. Реактивность это - это парадигма программирования, которая позволяет разработчикам создавать приложения, которые автоматически обновляются при изменении данных, на которые они полагаются. Это и используется при разработке интерфейсов для создания пользовательских интерфейсов, которые реагируют на пользовательский ввод или изменения в данных, не требуя ручного вмешательства.
То есть React, для кого-то любимый для кого-то нет, не является реактивным по той причине, что для того чтобы что-то перерисовалось нам нужна магия в лице стейтов и их имзенений. Те кто взаимодействовал с Angular/Vue как раз поймут разницу, так как там объявив переменную мы можем реактивно ее менять.
Хорошим представителем реактивности является библиотека Rxjs.
В этой библиотеке есть два ключевых понятия: Observable объект и Observer:
- Observable - это источник данных, который может сообщать: Данные, Сигнал о завершении, Ошибка.
- Observer - это потребитель данных. У него есть методы, которые вызываются в зависимости от поступившего события
На прикрепленном фото пример такого на Rxjs. Важно понимать что на это дело не ограничивается и там очень много всего