
UIKit: updateConstraints
🟡 lvl: mid-
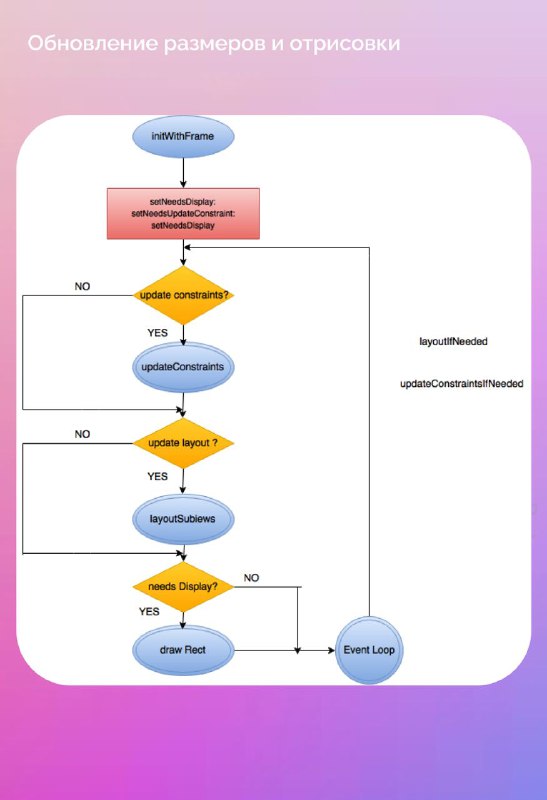
Как мы уже выяснили существует три этапа расчета и перерисовки вьюх в Auto Layout:
1️⃣ обновление констрейнт, когда система вычисляет и устанавливает их для вьюх.
2️⃣ Затем идет этап прохода лайатуа (layout pass), где механизм лайаута (layout engine) вычисляет фреймы вьюх и сабвьюх, размещая их.
3️⃣ Проход display завершает цикл и при необходимости перерисовывает содержимое вьюх, вызывая их draw методы, если они реализованы.
Подобно методу layoutSubviews и draw метод updateConstraints следует только раз переопределить и никогда больше не вызывать напрямую.
Внутри переопределенного метода следует разместить констрейнты, которые могут измениться. Статичные можно оставить в конструкторе или viewDidLoad.
Обычно updateConstraints() тригерит внутренний флаг, который обновляет констрейнты в следующем цикле обновления если:
- активировали/деактивировали констрейнты
- поменяли приоритет констрейнт или константное значение
- удалили вью из иерархии
Однако мы можем стригерить обновление констрейнт вручную:
🟣 setNeedsUpdateConstraints() — гарантирует обновление констрейнтов в следующем цикле обновления. Он запускает updateConstraints(), отмечая, что один из констрейтов вьюхи был обновлен. Этот метод работает аналогично setNeedsDisplay() и setNeedsLayout().
🟢 updateConstraintsIfNeeded() — Этот метод аналогичен layoutIfNeeded, но для вьюх использующих Auto Layout. Он проверит флаг «constraint update» (который может быть установлен автоматически, с помощью setNeedsUpdateConstraints или с помощью invalidateInstrinsicContentSize). Если он определит, что констрейнтам нужно обновление, он немедленно вызовет updateConstraints() и не будет ждать окончания ран лупа.
#lvl_mid
🟡 lvl: mid-
Как мы уже выяснили существует три этапа расчета и перерисовки вьюх в Auto Layout:
1️⃣ обновление констрейнт, когда система вычисляет и устанавливает их для вьюх.
2️⃣ Затем идет этап прохода лайатуа (layout pass), где механизм лайаута (layout engine) вычисляет фреймы вьюх и сабвьюх, размещая их.
3️⃣ Проход display завершает цикл и при необходимости перерисовывает содержимое вьюх, вызывая их draw методы, если они реализованы.
Подобно методу layoutSubviews и draw метод updateConstraints следует только раз переопределить и никогда больше не вызывать напрямую.
Внутри переопределенного метода следует разместить констрейнты, которые могут измениться. Статичные можно оставить в конструкторе или viewDidLoad.
Обычно updateConstraints() тригерит внутренний флаг, который обновляет констрейнты в следующем цикле обновления если:
- активировали/деактивировали констрейнты
- поменяли приоритет констрейнт или константное значение
- удалили вью из иерархии
Однако мы можем стригерить обновление констрейнт вручную:
🟣 setNeedsUpdateConstraints() — гарантирует обновление констрейнтов в следующем цикле обновления. Он запускает updateConstraints(), отмечая, что один из констрейтов вьюхи был обновлен. Этот метод работает аналогично setNeedsDisplay() и setNeedsLayout().
🟢 updateConstraintsIfNeeded() — Этот метод аналогичен layoutIfNeeded, но для вьюх использующих Auto Layout. Он проверит флаг «constraint update» (который может быть установлен автоматически, с помощью setNeedsUpdateConstraints или с помощью invalidateInstrinsicContentSize). Если он определит, что констрейнтам нужно обновление, он немедленно вызовет updateConstraints() и не будет ждать окончания ран лупа.
#lvl_mid