For Web — фронтенд, дизайн, программирование

Почему пора использовать флексбокс для вёрстки, если вы ещё этого не делаете — http://vk.cc/53tOHP
Читать далее
Feathers, минималистичный фреймворк для разработки изоморфных приложений реального времени — http://...
Читать далее
cmnd, библиотека для простого создания инструментов командной строки на Node.js и ES6 — http://vk.cc...
Читать далее
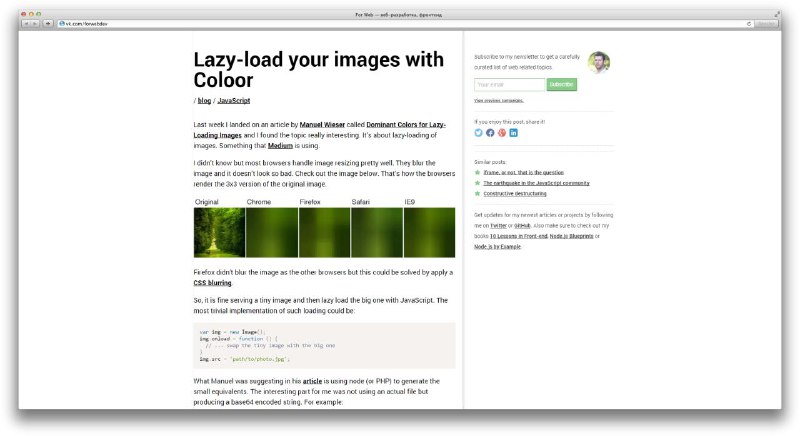
Делаем ленивую подгрузку изображений как на medium.com с помощью библиотеки Coloor — http://vk.cc/53...
Читать далее
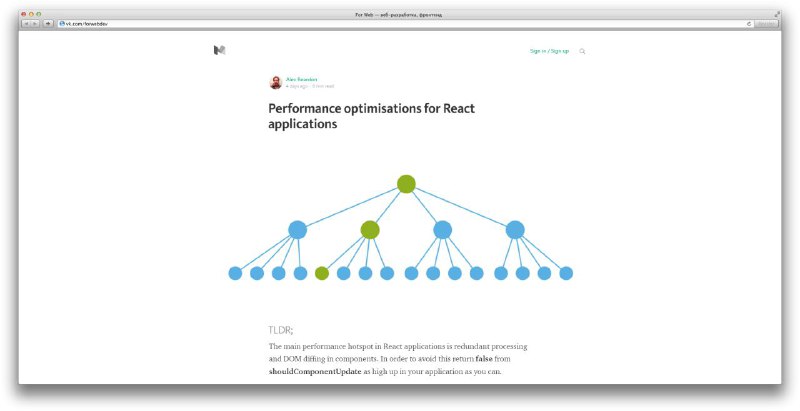
Оптимизируем производительность приложения на ReactJS — http://vk.cc/53gon6
Читать далее
О процессе добавления новых возможностей в спецификацию ECMAScript комитетом TC39 — http://vk.cc/53g...
Читать далее
Используем сервис WebPageTest для детального исследования производительности страницы — http://vk.cc...
Читать далее
«Покорите JavaScript-собеседование», третья статья: что такое чистые функции — http://vk.cc/538pZy
Читать далее
Вторая статья из серии «Покорите JavaScript-собеседование», на этот раз о разнице между классовым и...
Читать далее
Объяснение базовых теоретических концепций, лежащих в основе реакта — http://vk.cc/4YyZxd
Читать далее