
Всем привет!
Google выпустили инструмент, который помогает визуализировать и анализировать open source элементы, используемые в разработке – deps.dev!
Крайне простой, интуитивно понятный инструмент, который позволяет:
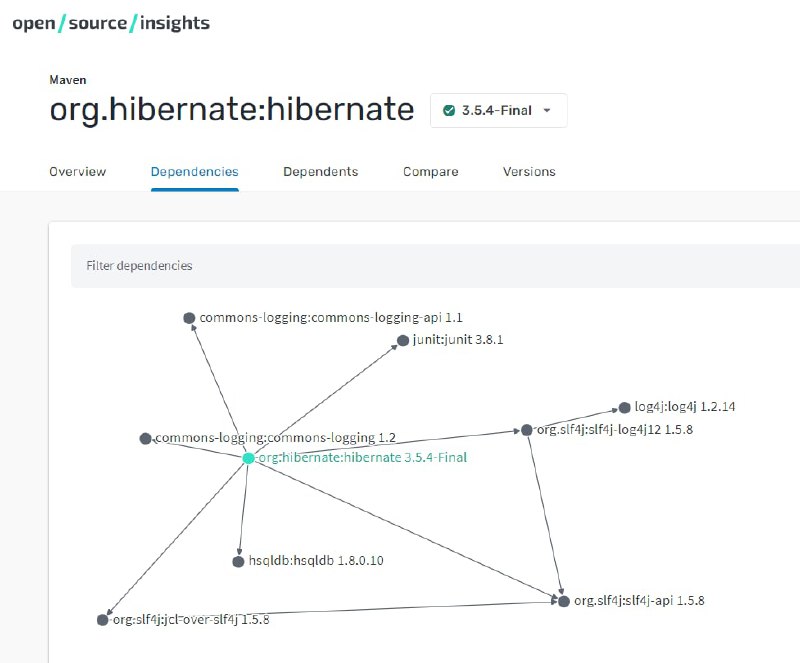
🍭 Построить табличку зависимостей рассматриваемого элемента. Или граф, если Вам так больше нравится
🍭 Собрать информацию о Security Advisories, Licenses, Dependencies и Dependents
🍭 Сделать diff версий элементов, что наглядно покажет разницу (добавлено/удалено)
Для некоторых зависимостей формируется OpenSSF ScoreCard, в которой содержится информация о статусе прохождения проверок по группам (CII-Best-Practices, Code-Review, Security-Policy, SAST и т.д.) и ссылки на полезные материалы по теме. На наш взгляд, крайне интересный инструмент, которым можно пользоваться!
Google выпустили инструмент, который помогает визуализировать и анализировать open source элементы, используемые в разработке – deps.dev!
Крайне простой, интуитивно понятный инструмент, который позволяет:
🍭 Построить табличку зависимостей рассматриваемого элемента. Или граф, если Вам так больше нравится
🍭 Собрать информацию о Security Advisories, Licenses, Dependencies и Dependents
🍭 Сделать diff версий элементов, что наглядно покажет разницу (добавлено/удалено)
Для некоторых зависимостей формируется OpenSSF ScoreCard, в которой содержится информация о статусе прохождения проверок по группам (CII-Best-Practices, Code-Review, Security-Policy, SAST и т.д.) и ссылки на полезные материалы по теме. На наш взгляд, крайне интересный инструмент, которым можно пользоваться!