
Статья в которой сравниваются отступы через модификатор padding и функцию Spacer
Что вынес из статьи
1️⃣ Spacer - это замена margin из View
2️⃣ Рекомендуется использовать подход "Space" Hoisting - родитель отвечает за добавление всех отступов, а сам компонент думает только про свою работу и отрисовку
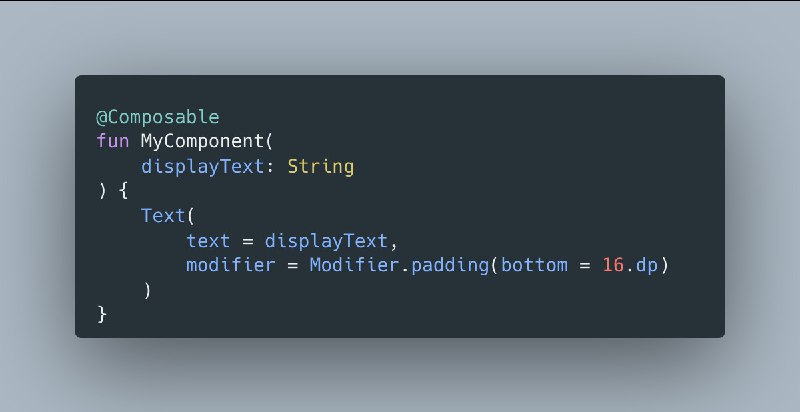
3️⃣ padding увеличивает размер копонента, что может сказать на его неправильном UI/UX
Что вынес из статьи
1️⃣ Spacer - это замена margin из View
2️⃣ Рекомендуется использовать подход "Space" Hoisting - родитель отвечает за добавление всех отступов, а сам компонент думает только про свою работу и отрисовку
3️⃣ padding увеличивает размер копонента, что может сказать на его неправильном UI/UX