
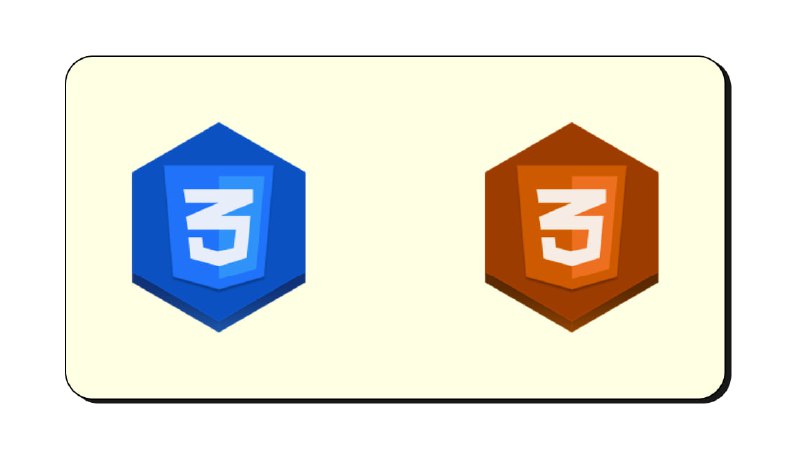
✅ Как менять цвет картинок?
Мало кто знает что в css есть свойство которое позволяет менять оттенок картинок с помощью hue-rotate. При повороте оттенка вы указываете угол вокруг цветового круга, под которым будут корректироваться входные образцы. ⬇️
☑️ Угол поворота определяет на сколько изменится данный цвет в цветовом круге от красного до фиолетового. Значение задается в градусах (0deg — 360deg). ↙️
Мало кто знает что в css есть свойство которое позволяет менять оттенок картинок с помощью hue-rotate. При повороте оттенка вы указываете угол вокруг цветового круга, под которым будут корректироваться входные образцы. ⬇️
☑️ Угол поворота определяет на сколько изменится данный цвет в цветовом круге от красного до фиолетового. Значение задается в градусах (0deg — 360deg). ↙️
img {
filter: hue-rotate(170deg);
}
#практика #css