
✅ Делаем разные фигуры из картинок
CSS-свойство clip-path создаёт ограниченную область, которая определяет какая часть элемента должна быть видимой. Части, которые находятся внутри области, видимы, а части вне области скрыты.
Если хотите создавать любые фигуры из картинок, держите ссылку на официальный сайт Clip Path, там можно как и пользоваться шаблонами, так и делать собственные фигуры!
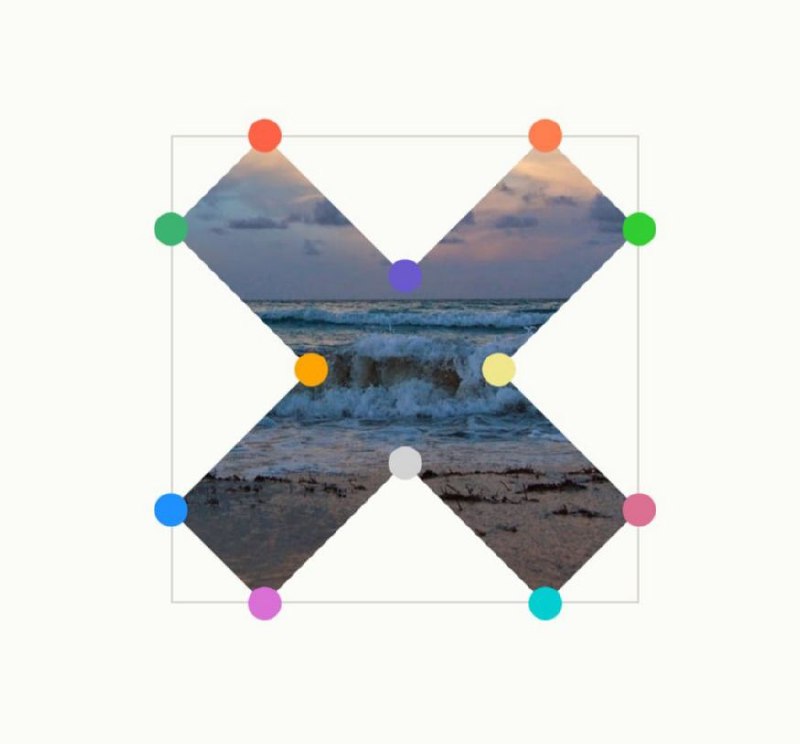
Как первый пример, оставляю код для создания креста из картинки:
@code_ready | #практика #css
CSS-свойство clip-path создаёт ограниченную область, которая определяет какая часть элемента должна быть видимой. Части, которые находятся внутри области, видимы, а части вне области скрыты.
Если хотите создавать любые фигуры из картинок, держите ссылку на официальный сайт Clip Path, там можно как и пользоваться шаблонами, так и делать собственные фигуры!
Как первый пример, оставляю код для создания креста из картинки:
img {
width: 280px;
height: 280px;
clip-path: polygon(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50%, 100% 20%, 80% 0%, 50% 30%);
}@code_ready | #практика #css