
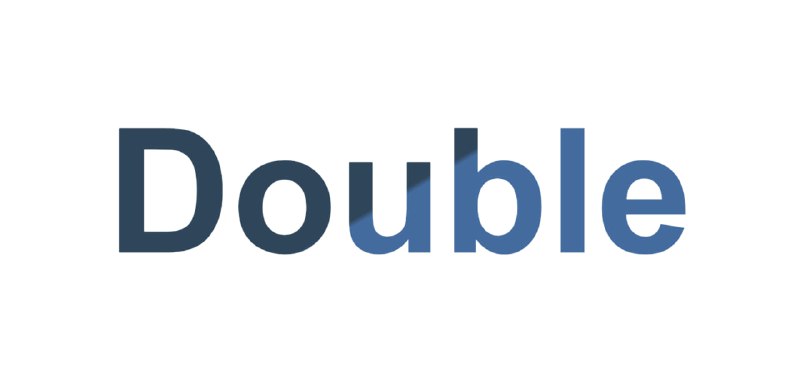
✅ Как разделить цвет на два разных цвета?
Лучший способ заменить плавный градиент это разделить текст на 2 разных цвета. Данный эффект поможет сделать резкое разделение под любым углом, как и под косым, так и под ровным, нужно просто поменять deg в свойстве background: linear-gradient.
В этом эффекте участвуют 3 свойства: -webkit-background-clip: text, -webkit-text-fill-color: transparent и background: linear-gradient. Всё остальное это дополнительная стилизация.
Мы сделали вариант разделения текста под кривым углом, в коде ниже вы можете исправить цвет и угол на любой другой: ⤵️
Лучший способ заменить плавный градиент это разделить текст на 2 разных цвета. Данный эффект поможет сделать резкое разделение под любым углом, как и под косым, так и под ровным, нужно просто поменять deg в свойстве background: linear-gradient.
В этом эффекте участвуют 3 свойства: -webkit-background-clip: text, -webkit-text-fill-color: transparent и background: linear-gradient. Всё остальное это дополнительная стилизация.
Мы сделали вариант разделения текста под кривым углом, в коде ниже вы можете исправить цвет и угол на любой другой: ⤵️
h1 {
font-size: 200px;
font-family: sans-serif;
text-align: center;
background: linear-gradient(150deg, #2f455a 0%, #2f455a 50%, #436b9d 50.5%, #436b9d 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
#практика #css