
🛑 в этом посте есть ошибки 🛑
Идемпотентность.
TLDR: не мутируйте в useEffect!
1. Реакт позволяет с помощью useEffect описать какой-то эффект в ответ на изменение данных.
2. В рамках конкурентного рендеринга эффекты могут перевызываться лишний раз, под StrictMod в дев режиме они намеренно перевызываются дважды.
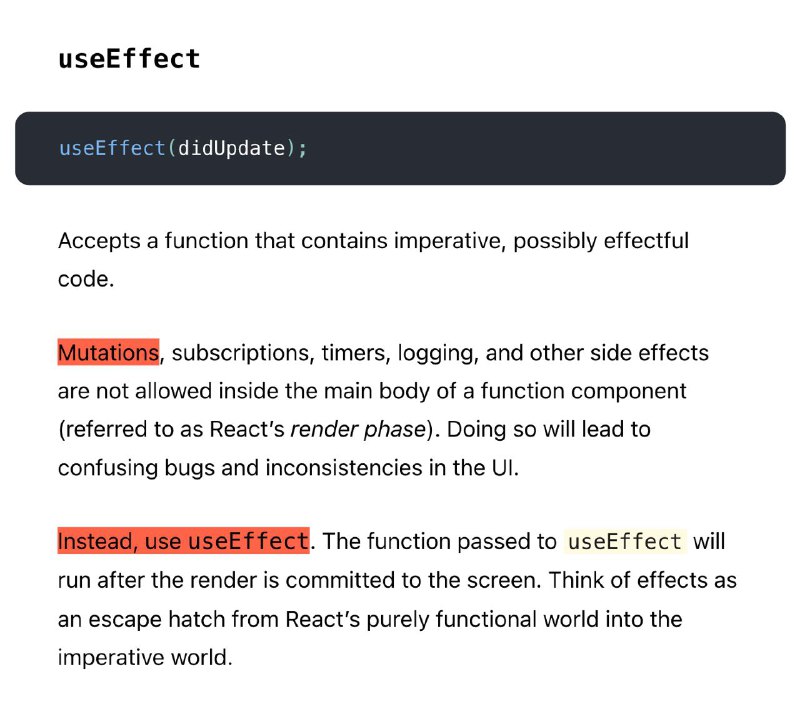
3. В доке по юзЭффекту не верно указано что это апи для мутаций, см. пункт 2.
Хорошо (получение списка элементов по фильтрам):
Плохо (изменение состояния лайка на посте):
Плохо (трансформация события в состояние):
Мутации не должны описываться реакциями, а должны дергаться как процедуры в месте обработки пользовательского события.
Исключением может быть, например, синхронизация распределенных данных, но это уже отдельная история.
#reactive
Идемпотентность.
TLDR: не мутируйте в useEffect!
1. Реакт позволяет с помощью useEffect описать какой-то эффект в ответ на изменение данных.
2. В рамках конкурентного рендеринга эффекты могут перевызываться лишний раз, под StrictMod в дев режиме они намеренно перевызываются дважды.
3. В доке по юзЭффекту не верно указано что это апи для мутаций, см. пункт 2.
Хорошо (получение списка элементов по фильтрам):
useEffect(
() => api.getList({ filters }),
[filters]
)
Плохо (изменение состояния лайка на посте):
useEffect(
() => api.toggleLike(props.id),
[isLiked]
)
Плохо (трансформация события в состояние):
useEffect(
() => isSubmited && api.buyProducts(shopList),
[isSubmited]
)
Мутации не должны описываться реакциями, а должны дергаться как процедуры в месте обработки пользовательского события.
Исключением может быть, например, синхронизация распределенных данных, но это уже отдельная история.
#reactive