
Putout
Кодмоды очень упрощают миграцию с одной апишки / либы на другую и наоборот, без них миграция может сильно затянуться или придется вовсе от нее отказаться. В JS экосистеме стандартом, пожалуй, является JSCodeshift, но его апишка достаточно вербозная, приближенная к AST.
Лично мне для таких задач хотелось бы иметь какой-то простой язык шаблонов, который бы позволял описывать паттерны кода с нужными фрагментами и иметь возможность их трансформировать. Как @babel/template.
Но недавно я наткнулся (на автора в твиттере) на совсем мощный (с виду, еще не пробовал) инструмент: Putout.
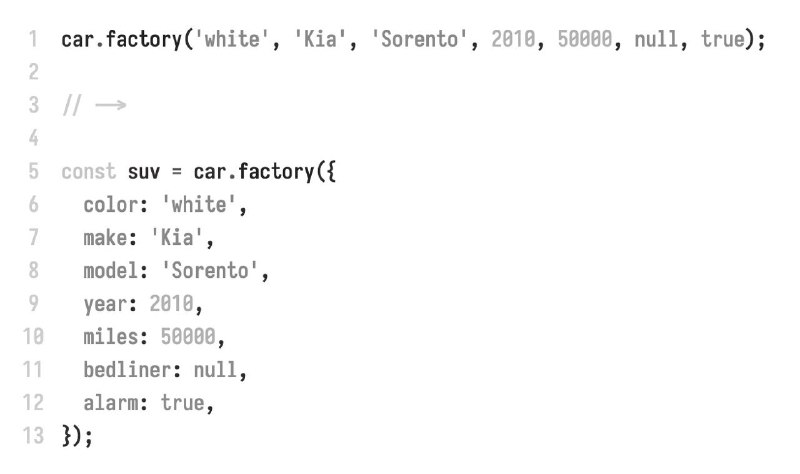
В этой статье приведено несколько хороших примеров использования, например как просто трансформировать аргументы функции в именованные свойства объекта:
(на скринах код “было” и “стало”, код трансформации на jscodeshift, код трансформации на putout)
Кодмоды очень упрощают миграцию с одной апишки / либы на другую и наоборот, без них миграция может сильно затянуться или придется вовсе от нее отказаться. В JS экосистеме стандартом, пожалуй, является JSCodeshift, но его апишка достаточно вербозная, приближенная к AST.
Лично мне для таких задач хотелось бы иметь какой-то простой язык шаблонов, который бы позволял описывать паттерны кода с нужными фрагментами и иметь возможность их трансформировать. Как @babel/template.
Но недавно я наткнулся (на автора в твиттере) на совсем мощный (с виду, еще не пробовал) инструмент: Putout.
В этой статье приведено несколько хороших примеров использования, например как просто трансформировать аргументы функции в именованные свойства объекта:
(на скринах код “было” и “стало”, код трансформации на jscodeshift, код трансформации на putout)