
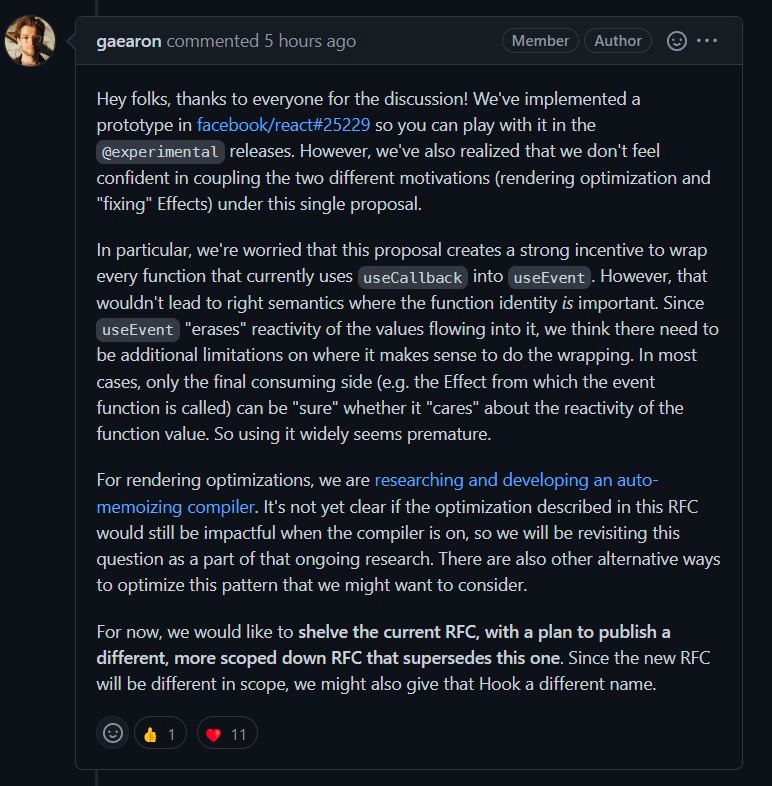
useEvent отменили 💁♂️Напомню, в реакте есть проблема паразитных зависимостей, которые нужны лишь по запросу, но тк прокидывать в хуки их нужно синхронно, изменяясь они ломают мемоизацию и могут пораждать большие или просто избыточные ветви ререндеров. В сообществе эта проблема давно известна и каждый решает ее как может, вот вам самое маленькое и корректное решение:
export function useEvent<T extends (...args: any[]) => any>(callback: T): T {
const ref = useRef({
stableFn: ((...args) => ref.current.callback(...args)) as T,
callback,
});
// useLayoutEffect for React <18
useInsertionEffect(() => {
ref.current.callback = callback;
});
return ref.current.stableFn;
}