
Отображения звездочки(*) для всех обязательных полей с помощью одного CSS-правила
Функция-псевдокласс :has() позволяет уточнить основной селектор дополнительным. Это единственный способ выбрать элемент на основе дочернего или соседнего элемента посредством CSS
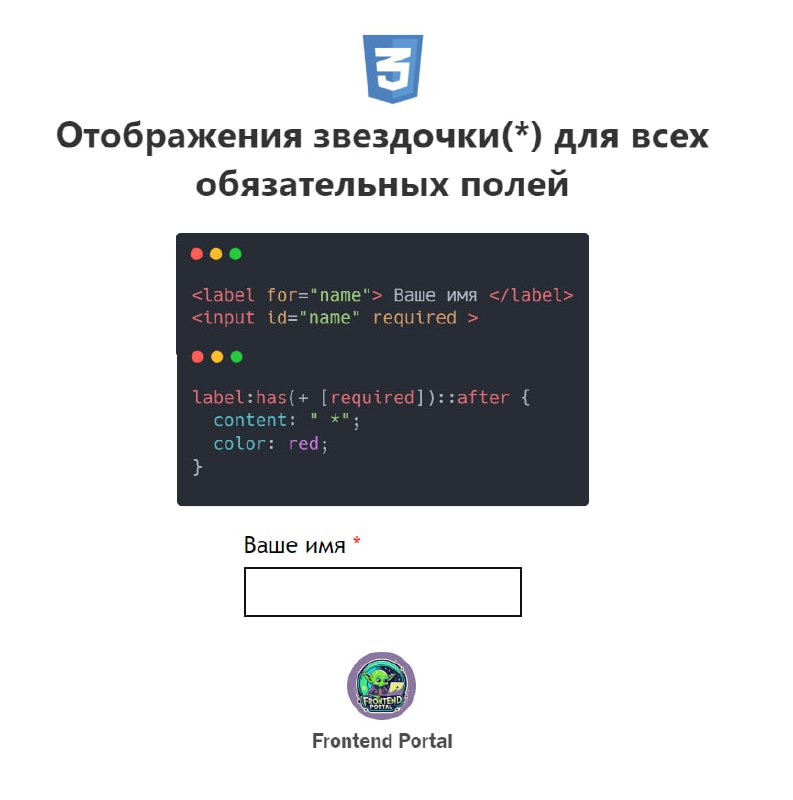
Мы можем использовать :has() чтобы выбрать все label с обязательным полем формы рядом с ними и отобразить звездочку(*)
👉 @FrontendPortal | #CSS
Функция-псевдокласс :has() позволяет уточнить основной селектор дополнительным. Это единственный способ выбрать элемент на основе дочернего или соседнего элемента посредством CSS
Мы можем использовать :has() чтобы выбрать все label с обязательным полем формы рядом с ними и отобразить звездочку(*)
label:has(+ [required])::after {
content: " *";
color: red;
}👉 @FrontendPortal | #CSS