
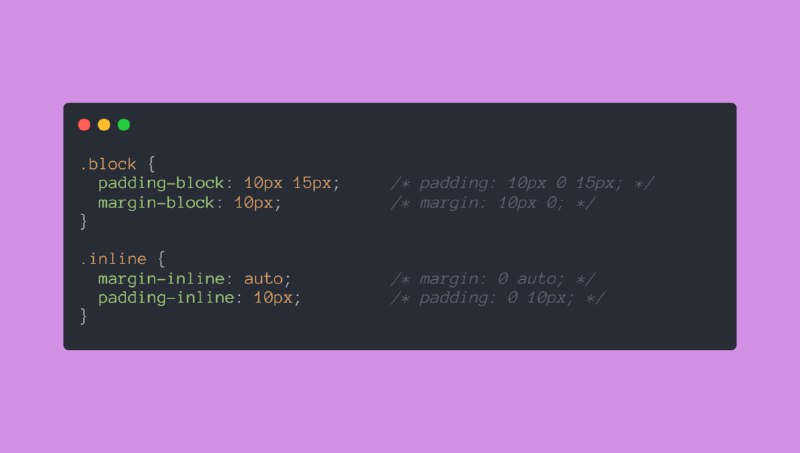
Cвойства padding-block & padding-inline и margin-block & margin-inline
• padding-block/margin-block
Управляет внутренними/внешними отступами элемента по блочной оси. Направление оси зависит от значения свойства writing-mode. Для горизонтального письма (writing-mode: horizontal-tb(значение по умолчанию)) блочная ось будет вертикальной и свойство устанавливает отступы сверху и снизу, а для вертикального устанавливает отступы слева и справа
• padding-inline/margin-inline
Управляет внутренними/внешними отступами элемента в инлайн-направлении. Ось инлайн соответствует направлению текста на странице, так что свойство устанавливает отступы слева и справа для элемента в контексте направления текста
👉 @FrontendPortal | #CSS
• padding-block/margin-block
Управляет внутренними/внешними отступами элемента по блочной оси. Направление оси зависит от значения свойства writing-mode. Для горизонтального письма (writing-mode: horizontal-tb(значение по умолчанию)) блочная ось будет вертикальной и свойство устанавливает отступы сверху и снизу, а для вертикального устанавливает отступы слева и справа
• padding-inline/margin-inline
Управляет внутренними/внешними отступами элемента в инлайн-направлении. Ось инлайн соответствует направлению текста на странице, так что свойство устанавливает отступы слева и справа для элемента в контексте направления текста
👉 @FrontendPortal | #CSS