
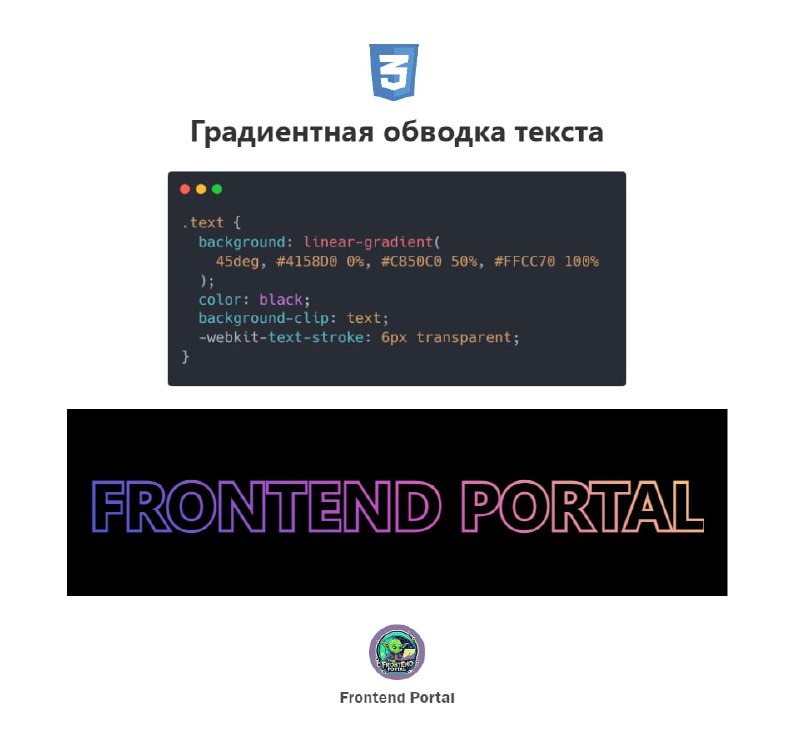
Градиентная обводка текста
Простой способ cоздать градиентную обводку для текста с помощью нескольких строк кода. В комментариях поподробнее👇
Пост про webkit-text-color — КЛИК
Пост про background-clip — КЛИК
👉 @FrontendPortal | #CSS
Простой способ cоздать градиентную обводку для текста с помощью нескольких строк кода. В комментариях поподробнее👇
.text {
/* Устанавливаем градиентный фон */
background: linear-gradient(
45deg, #4158D0 0%, #C850C0 50%, #FFCC70 100%
);
/* Устанавливаем цвет текста, равный цвету фона контейнера */
color: black;
/* Используем свойство background-clip, при использовании значения text фон будет применен для текста элемента */
background-clip: text;
/* Используем webkit-text-stroke, чтобы добавить ширину и цвет обводки. Цвет нужно установить на transparent(прозрачный), чтобы цвет градиента из-за обрезки фона начал отображаться */
-webkit-text-stroke: 6px transparent;
}Пост про webkit-text-color — КЛИК
Пост про background-clip — КЛИК
👉 @FrontendPortal | #CSS