
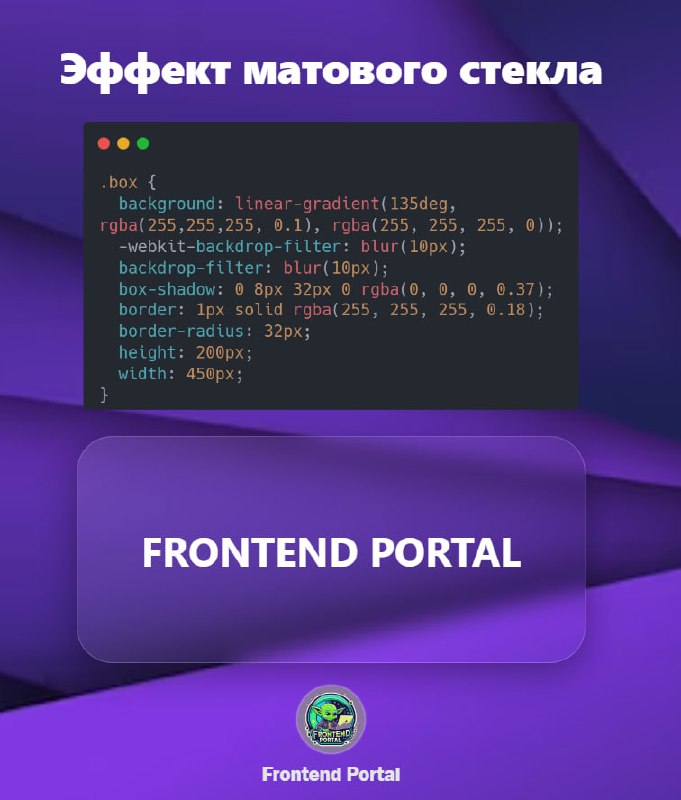
Эффект матового стекла(Glassmorphism)
Генератор — https://css.glass/
CSS:
👉 @FrontendPortal | #CSS
Генератор — https://css.glass/
CSS:
.box {
background: linear-gradient(135deg, rgba(255,255,255, 0.1), rgba(255, 255, 255, 0));
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
box-shadow: 0 8px 32px 0 rgba(0, 0, 0, 0.37);
border: 1px solid rgba(255, 255, 255, 0.18);
border-radius: 32px;
height: 200px;
width: 450px;
}👉 @FrontendPortal | #CSS