
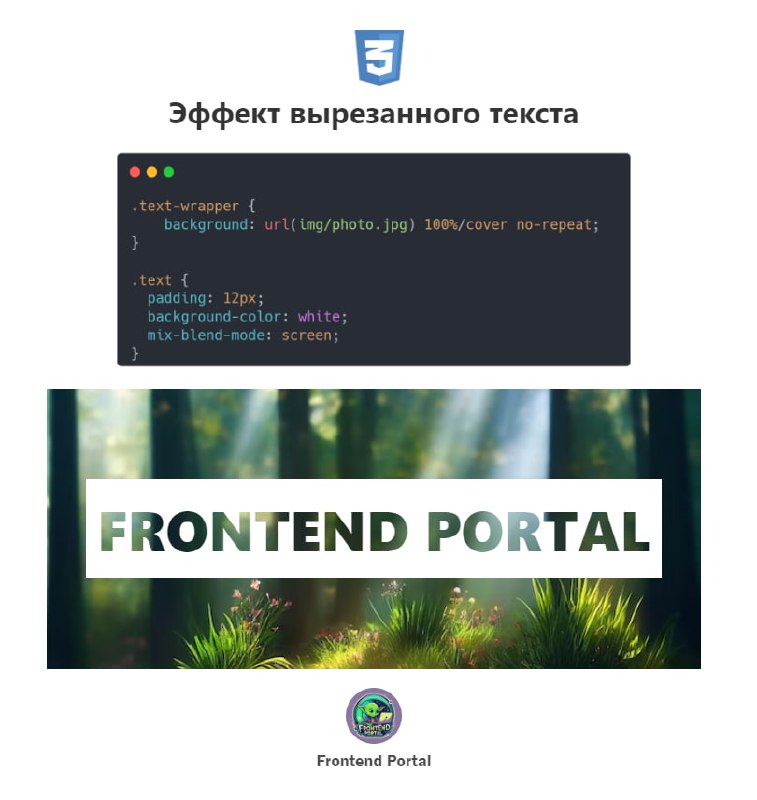
Вырезанный текст с помощью свойства mix-blend-mode
Свойство задает режим наложения исходного цвета на фоновый цвет или фоновое изображение. В значении screen можно добиться эффекта вырезанного текста
Весь код:
👉 @FrontendPortal | #CSS
Свойство задает режим наложения исходного цвета на фоновый цвет или фоновое изображение. В значении screen можно добиться эффекта вырезанного текста
Весь код:
<div class="text-wrapper">
<div class="text">FRONTEND PORTAL</div>
</div>
.text-wrapper {
background: url("img/photo.jpg") 100%/cover no-repeat;
display: flex;
height: 300px;
width: 700px;
justify-content: center;
align-items: center;
}
.text {
font-size: 60px;
font-weight: 800;
padding: 12px;
background-color: white;
mix-blend-mode: screen;
}👉 @FrontendPortal | #CSS