
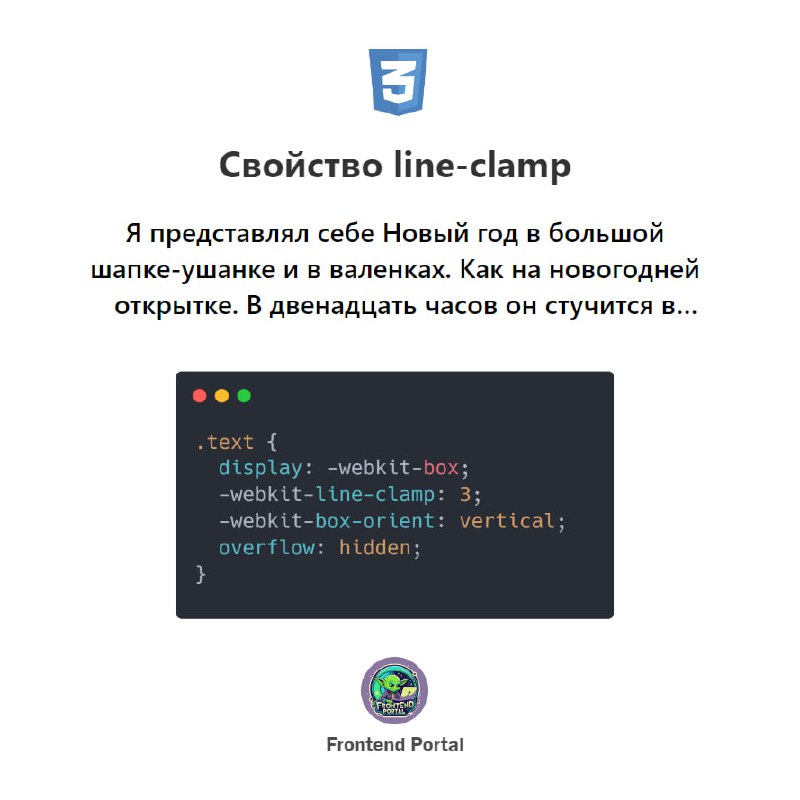
Ограничиваем текст заданным числом строк c помощью CSS-свойства line-clamp
Если текст превышает указанное число строк, то текст обрезается и в конце добавляется многоточие. Он работает только в комбинации вспомогательных свойств:
Поддержка свойства составляет 96.44%
👉 @FrontendPortal | #CSS
Если текст превышает указанное число строк, то текст обрезается и в конце добавляется многоточие. Он работает только в комбинации вспомогательных свойств:
.text {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient:vertical;
overflow: hidden;
}Поддержка свойства составляет 96.44%
👉 @FrontendPortal | #CSS