Dmitrii Fokeev | SimpleEducation

🤓Привет учеба голики!Пока вы ждете новый курс по webflow, можете успеть подчерпнуть новых знаний и...
Читать далее🛡️ Готовы ли вы к захватывающему приключению? 🏰 Изучайте CSS Flexbox с помощью игры ✨🎮 #Flexbox...
Читать далееИнтересный Hover Card UI прототип от сообщества Figma! Ссылка [Figma] 🚀💻 #UIПрототип #Figma #В...
Читать далее
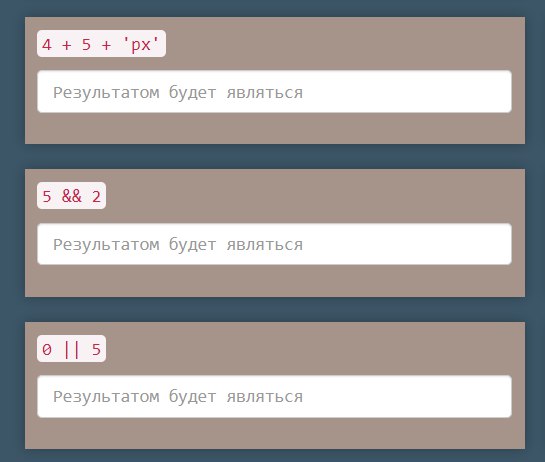
🚀 Тренажер для изучения JavaScript преобразований! 🚀https://codyfet.github.io/type-conversions/💻...
Читать далее🌟 Авто-fill и Авто-fit: Ключевые различия в CSS Grid 🌟 🔹 Auto-fill: Элементы будут заполнять д...
Читать далее🎨✨ Оживите свой дизайн с помощью анимации градиента в Фигме! 🌈🚀 #Figma #Animation #Градиент
Читать далее🌟✨ Интересный эффект загрузки изображений при скролле! 🖼️🚀 #React #ЭффектыЗагрузки #СкроллEffec...
Читать далее
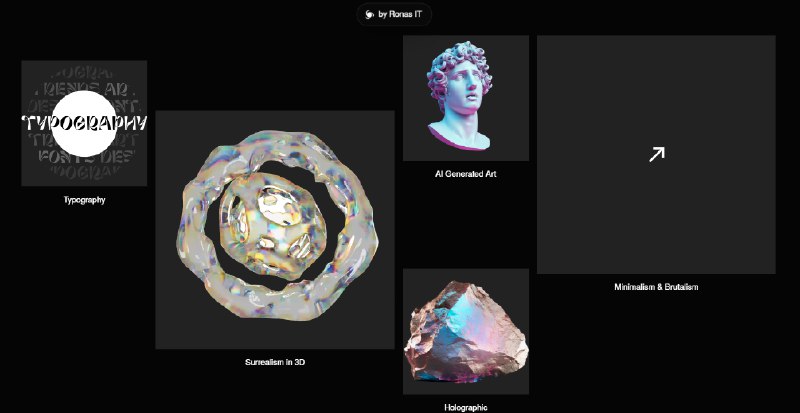
🌟✨ Посмотрите страницу с трендами дизайна в 2024 году! 🎨💡 https://designtrends.click/ 💻🚀 #Д...
Читать далее🐛🛠️ Просто оставлю это здесь #bugs #WebDevelopment #Frontend
Читать далее
👋 Друзья, сегодня мы поговорим о Pug, удивительном инструменте, который может сделать жизнь верстал...
Читать далее